
If you're looking for ways to show your back-end knowledge in your portfolio then you'll be especially interested in the takeaways below from Pierre's portfolio.
Pierre Nel is a Web Developer from London with a diverse set of skills ranging from design to front-end, back-end, and devops. Pierre has spent time working for some of London's finest digital agencies, and also takes on freelance work.
Pierre does a tremendous job of: showing the projects he's worked on, detailing his diverse set of skills, and positioning his portfolio for both freelance and full-time agency work. Let's dive in!
Working on your portfolio?
Get my free portfolio checklist (at PortfolioTips.co)—I've broken out the 10 most important things to include in your portfolio. Also includes 3 bonus ways to make your portfolio stand out from the crowd.
Portfolio

Creating a unique first impression
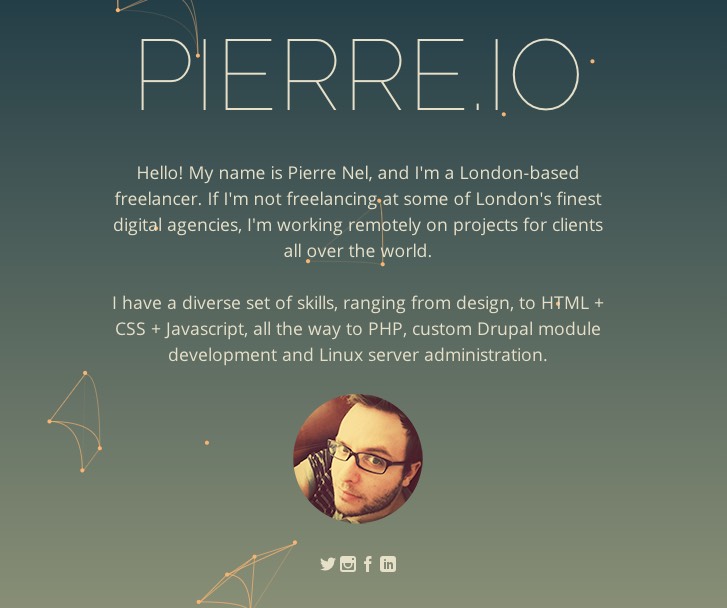
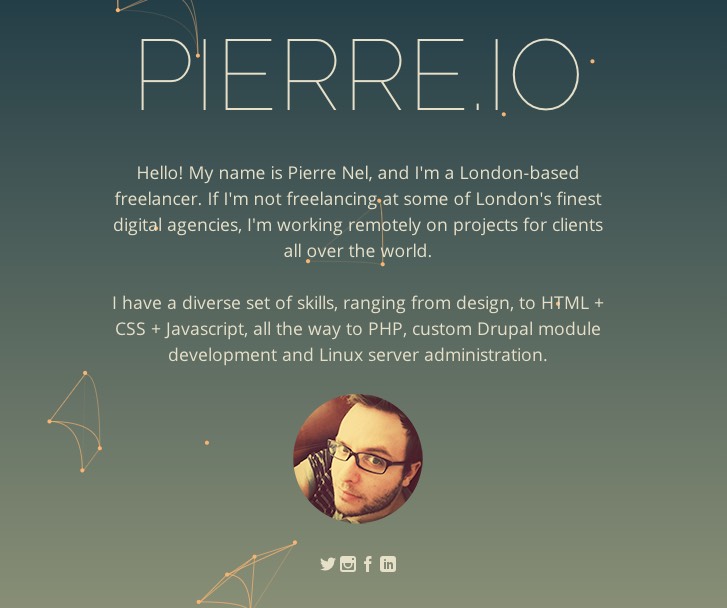
Upon arriving at Pierre.io you're greeted with a beautiful full-page screen with particles that look like stars scrolling smoothly upwards. View the animation (.gif 2.5mb filesize). Pierre coded this wonderful effect from scratch. If you're curious to see how it's done, take a peek at pio.js.
Taking the time to create a unique first impression in your portfolio will give visitors a more exciting and memorable experience.
Creating a splash screen
Pierre has set height: 100%; on this first section of the page to take up the full browser window, creating a really nice splash screen effect. Taking over the first screen is a great way to immerse visitors in the first impression that you've created.
Delivering a concise description of what you do
Pierre lets visitors know who he is and what he offers right away, making sure to mention that he's both open to working at top agencies and also accepting freelance work. He also gives a brief description of where he works in the stack: everywhere! I like how Pierre keeps the tone of this description informal and conversational—it's very welcoming.
Including a concise, descriptive sentence or two is a great way to introduce yourself, clarifying who you are, what you're offering, and what you're looking for.
Including a picture of yourself
Employers want to get a feel for who they'd be working with. Including a pic of yourself is a great way to develop a connection, putting a face to your work.
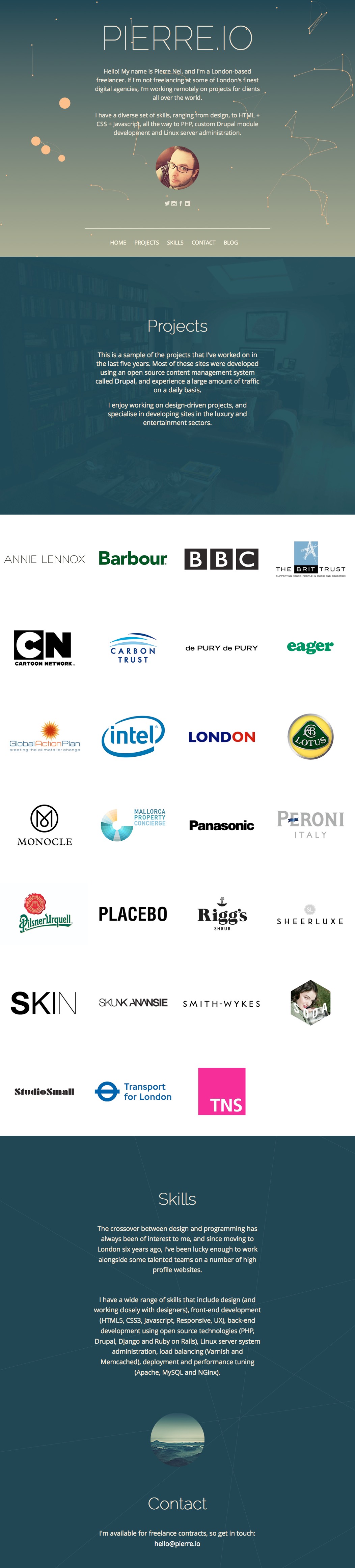
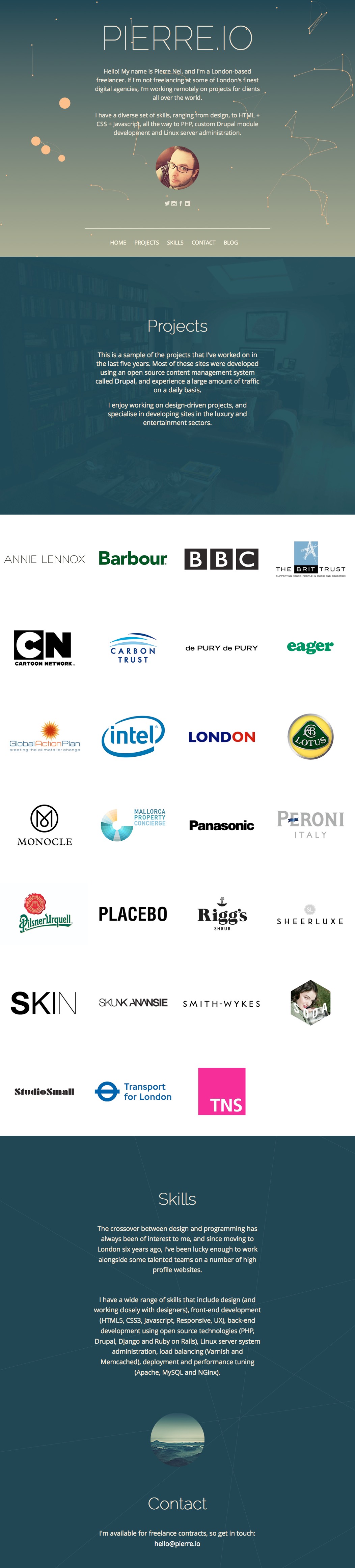
Introducing your work
The first thing that you hit when you scroll down is Pierre's projects. He first gives a quick intoduction by describing the types of projects that he enjoys to work on, and frameworks and design methodologies that he likes to work with. Providing an introduction that gives an overview of your work helps give visitors helpful context.
Putting your best work on show
Pierre has worked on a huge array of high profile projects, so there's a lot of work to show here. Most of us don't have quite this many projects, and instead showcase 3 or 4 of your best is a great way to demonstrate your work. Finding the best way to show your work will ensure that visitors get the best view of your skills from projects that you've worked on.
Featuring top brands that you've worked with
During his time at design agencies and freelancing Pierre has worked with a lot of big brands that would be likely to attract other freelance clients and agencies. Given that Pierre is looking for freelance work, featuring all of these brands is a great way to show social proof to prospective clients. Note that this is much more important when it's a non-technical client looking at your portfolio, rather than a technical hiring manager assessing your work.
Featuring brands that you've worked with is a great way to attract clients, and is much more important for landing freelance work than for landing full-time positions (although it doesn't do any harm there).
Showing screenshots of your work
Clicking on or hovering over a project shows us some infomation about that project, including a screenshot. Here's a quick look at the hover state for Barbour. Although they're pretty small, these screenshots let us see the website that Pierre was working on, giving us a feel for the complexity of it. Including screenshots in your projects section is cruical for visitors to get a feel for the type and scale of projects that you've worked on, to see if you have relevant experience.
Listing back-end technologies that you used
When hoving over projects you can see that Pierre has listed out some of the back-end technologies that he's used within those projects: Drupal 7, Varnish, Solr, Django, CodeIgniter. Listing these out technologies you used when building sites is a great way to show that you have experience using these technologies on real, live projects.
Detailing back-end and devops skills
It can be tricky to demonstrate your knowledge of back-end and devops in a portfolio. In the Skills section Pierre gives a fantastic overview of technologies that he has experience with. Including a paragraph that concisely walks through all of the technolgoies that you're familiar with works really well! An employer can get in contact with you to learn more.
Tip: Blogging to demonstrate back-end knowledge
Pierre has a number of great posts on his blog, like Drupal and Dynamic Content and Selling Your Framework. Selecting a few of your best blog posts and featuring links to them right there on your portfolio page is an especially great way to demonstrate your back-end prowess.
The most important things that we can learn from Pierre's portfolio...
Listing back-end skills used in projects
Listing these skills in your description or data for a project is a great way to show that you have experience working with technologies like memcached, varnish, specific Drupal modules, and AWS on live projects. When in doubt, write a paragraph or two about the technologies that you're experienced in in a skills section.
Being clear about the work that you're looking for
Pierre mentions the type of work that he enjoys doing and is looking for in four different places in his portfolio: the introduction at the top, the projects intro, his skills section, and the contact form at the bottom. Being clear about what you're looking for will help employers who match those profiles feel great about working with you.
Creating a memorable first impression
Pierre's splash page is one of the things that drew me to writing about his portfolio initially. There's something about going that extra mile and creating a unique experience that sets you apart. What could you do to be different or memorable?