Favorite Books of 2022
There were lots of books that I enjoyed this year. Here’s the best of them! 🥂
There were lots of books that I enjoyed this year. Here’s the best of them! 🥂
This year I aimed to read less filler and focus in on more highly recommended books. There were a number that I loved! Here’s the best of them…
It’s been a weird year, much more stressful than usual. I read a fair amount of fiction and sci-fi, often as a way to decompress and escape a bit from the world.
Every one of the books in this post is exceptional. They’re the best of the best, the books that I gave 5-star ratings to over the last year on Goodreads. My criteria is: “Deeply influential book, changed my worldview”.

On the Increment blog, I discuss frameworks, tooling, and rapidly evolving technologies with leaders at Canva, Tinder, and Vimeo.
Over the last year I read some incredible books. I discovered a number of them from seeing what friends and folks I’m following are reading, so I’d like to share mine too. Here are my favorite reads from 2019, hope you find something that jumps out to you.

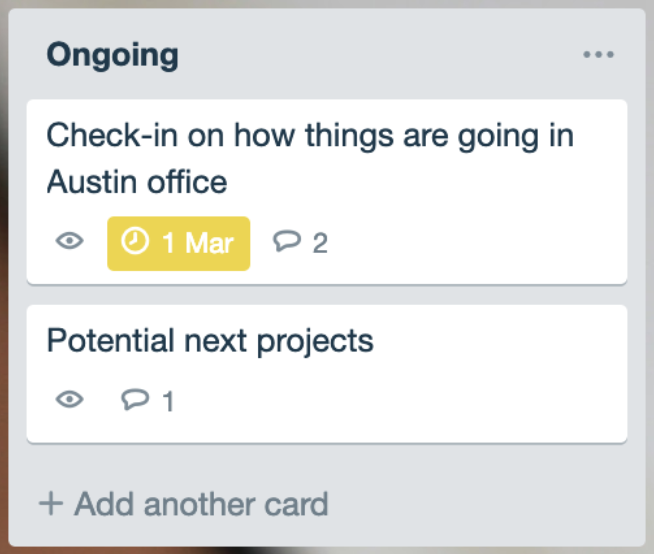
A few years ago, Michael Pryor and I created a Trello board to manage our 1:1 meetings. It’s a process that kept our 1:1’s connected, on track, and most importantly, productive. We found it super useful and can’t go back!

Last year at DoSomething we went through the H1B process, sponsoring a super talented software engineer from Ukraine.
This wasn’t our first dance with the US Immigration Services. I got an H1B myself back in 2011, as a software engineer from Scotland.
Just like with my application, we got a great lawyer, got our paperwork together, and filed our application on April 1st.
On April 7th, the H1B cap for FY2015 was hit.

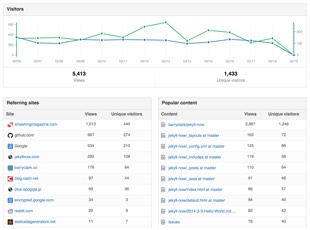
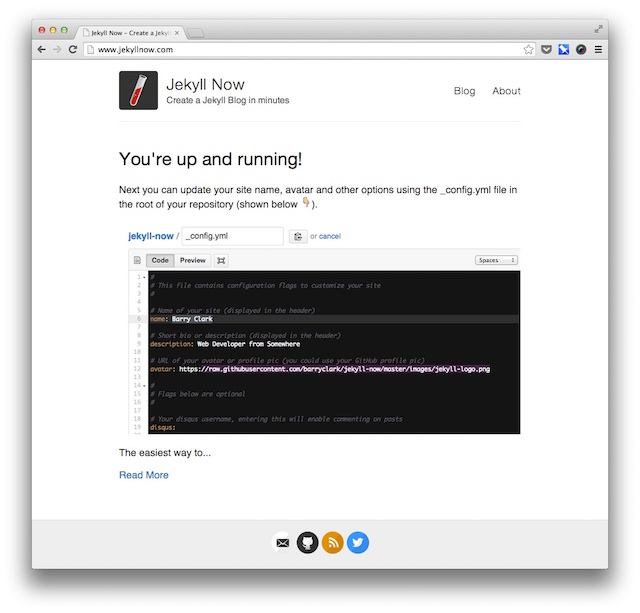
This weekend my side project Jekyll Now hit 1,000 forks on GitHub! It’s being used by many to create blogs using GitHub Pages and Jekyll.
During the last few months of building Jekyll Now, I’ve learned that making something to fit my own needs was easy, but making an open source project that other hackers will benefit from, use, and contribute to is a lot tougher.
This post shares a number of the techniques that I used while working on Jekyll Now that will help you:

On the Smashing Magazine blog, I walk through the quickest way to set up a Jekyll powered blog, how to avoid common problems with using Jekyll, and much more.
Jekyll is a static site generator that’s perfect for GitHub hosted blogs. (it powers this blog!)
Jekyll Now makes it easier to create a Jekyll blog, by eliminating a lot of the up front setup.

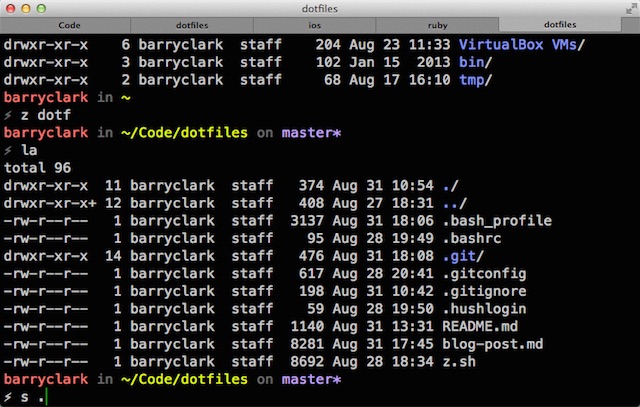
Bashstrap is a quick way to spruce up OSX terminal. It cuts out the fluff, adds in timesaving features, and provides a solid foundation for customizing your terminal style.