Portfolio Example - Isaac Paavola
November, 2014

Isaac Paavola is a Digital Designer and Front-end Developer currently working as the Creative Director of a small design agency in New York City.
Isaac's story is amazing. He dropped out of high school at 17 to take on client design work instead of sitting in class. Today, at 21 years old, taught entirely by work experience and personal projects, he has one of the most impressive portfolios I've ever seen.
Isaac:
The idea is to show people something they didn't expect to see. The real challenge isn't making your site easy and simple to use, it's making people actually want to use it!

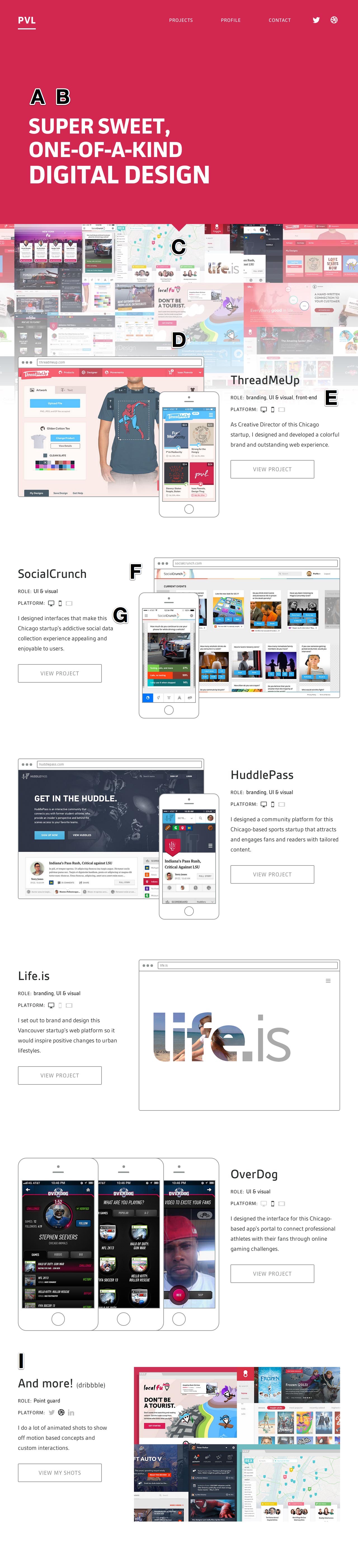
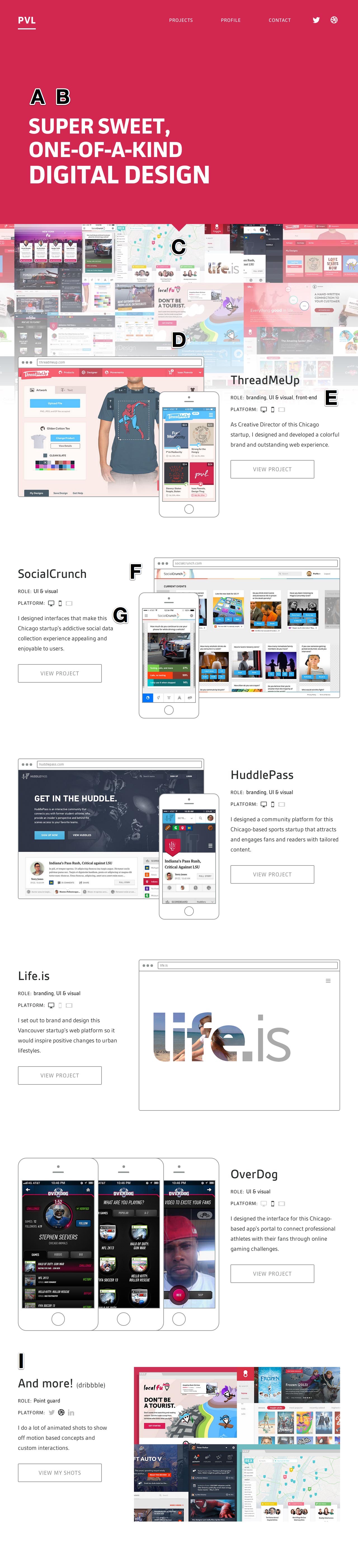
This is what greets you when you land on Isaac's site
Isaac:
I focused on grabbing attention with a strong first impression that's unlike anything else out there, and then added touches of personality throughout the site. I've found that my approach has been very effective, due in part to how many employers and clients want to work with unique individuals who aren't afraid to take risks and do original work.
Be sure to click through to Isaac's portfolio site, as there are a number of animations that aren't caught by the screenshots below. This portfolio example is image heavy, and best viewed on as big a screen as possible.
Working on your portfolio?
Get my free portfolio checklist (at PortfolioTips.co)—I've broken out the 10 most important things to include in your portfolio. Also includes 3 bonus ways to make your portfolio stand out from the crowd.
1. Portfolio: Projects

A. Gifting a delightful, unexpected surprise
When you click on the description it turns into a face! View the animation (.gif 1mb filesize).
Isaac proves the point that his designs are one-of-a-kind with this wonderful surprise, built with CSS3 transforms and animations. Including a little hand-crafted flair here is extremely memorable, something Isaac wants to be a part of all of his designs. Thinking about what you could do to surprise and delight your visitors could result in them remembering your portfolio more than others.
B. Starting with a concise description of what you do
Isaac makes his offering clear right away. He's a designer, and delivers high quality custom designs. Including a concise descriptive sentence is a great way to quickly give new visitors an explanation of what you're offering.
C. Showing as much of your work as possible
Isaac has created a video of his projects scrolling horizontally across the background of the page. This also acts as the acting as a the header of his projects section. View the animation (.gif 4mb filesize).
Including as much of your work as you can will show breadth in your experience. Don't worry if you haven't completed many paid projects yet, you can include some concepts and side-project work too, as Isaac does here.
D. Getting straight to your work
Isaac understands that we're here to see his work. These screenshots and short descriptions about each project tell us a huge amount about his skills and what he has to offer. Featuring your work right up front on your homepage puts your skills and experience in front of visitors right away.
E. Making your role clear
Isaac specifies the role that he's played on each project, making sure to take credit for all of the work he's put in. Including your role on a project answers the question of which parts you tackled.
F. Showing mobile and desktop screenshots
Isaac makes it clear that his projects were designed for multiple screen sizes. Including desktop and mobile screenshots illustrates at a glance that you built a project that worked across multiple devices, as well as demonstrating both of your interfaces.
G. Concisely describing the project
Isaac uses just one sentance per project to concisely describe who it was that he completed the work for, and what the goal was. Including a short description of your project allows you to give additional context that your screenshots don't capture.
H. Providing case studies for projects
These View Project buttons link out to case studies. Check out the one for HuddlePass on Isaac's site. Isaac designed a really good interaction for moving between portfolio projects too: view the animation (.gif 6mb filesize).
Creating case studies for your biggest and most relevant projects gives you the opportunity to go into more detail about how you approached it, giving visitors an in-depth view into how you work.
I. Highlighting additional online artifacts
I love that Isaac included a project here for something that isn't really an individual project at all! He highlights a lot more of his concept work that lives over at Dribbble. Including a link out to work that you have elsewhere on the internet helps curate your work for the visitor—exactly the point of your portfolio!
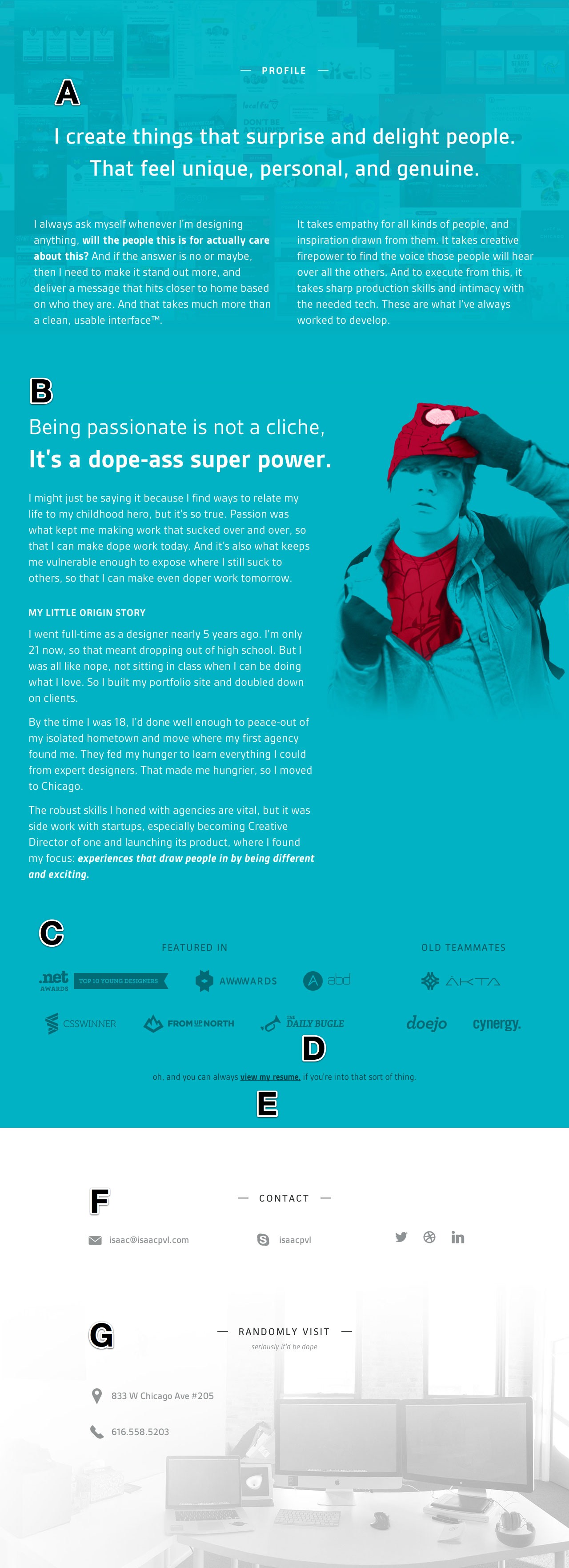
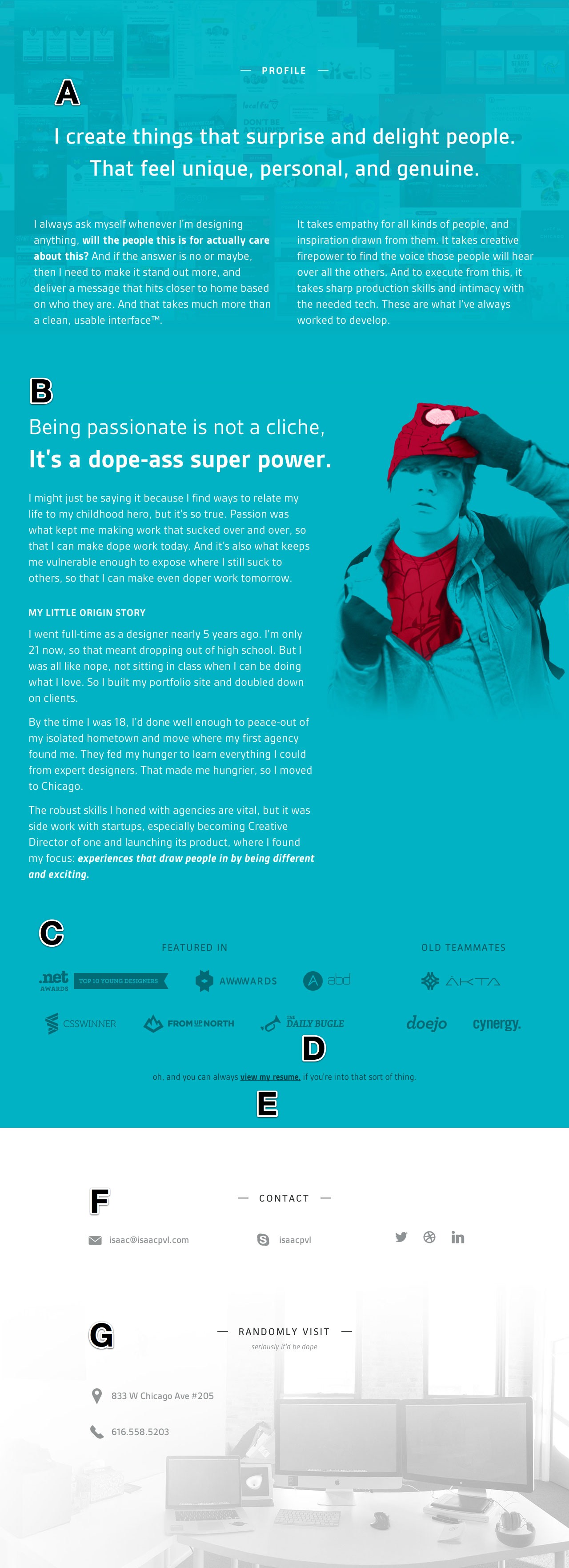
2. Portfolio: Profile

A. Explaining your approach to work
Isaac takes time to explore how he approaches design work, touching on: empathizing with users, being unique, and having the technical ability to execute at a high level. Including a section on how you approach work and your values as a designer or web developer is a great way to sell your experience and point of view to visitors.
B. Showing your passion
Great portfolios are personal. Isaac tells his story of dropping out of high school at 17 to pursue his passion—design work. He does so in a genuine and authentic way, explaining his motivations behind each of his career moves. Including a story about the reasons WHY you're a designer or developer will show employers your passion for the work you do.
C. Highlighting your online presence
Isaac includes logos for each of the different websites that he's been featured in. If you've spoken anywhere, been featured anywhere, or written for any websites then it's helpful for visitors if you curate these in your profile or about page, saving them doing any Google'ing around.
D. Including an easter egg
Check out what happens when you click the Daily Bugle logo. A fake newspaper cover that Isaac designed pops up just for fun! Including easter eggs like this show your sense of humor and that you put in the extra effort to have fun while you work. I've included three more ideas for easter eggs that you might like in my free portfolio checklist.
E. Linking to your resume
People still read resumes. Including yours will let visitors dig into the details of your career.
F. Making it easy to contact you
Isaac includes multiple different ways to get in touch with him. Very helpful! Including at least your email, Twitter, LinkedIn and Dribbble/GitHub will let people get a hold of you, without having to search for your info.
G. Showing your workspace
At the bottom of his profile Isaac shows us a pic of his workspace, mentioning that it'd be cool if we stopped by. This feels especially genuine given that his office address details are on there! Showing a shot of where you work is a lovely extra touch to give a view into your setup, tools and working environment.
Tip: Writing spectacular front-end code
Isaac's portfolio source code is immaculate. Taking time to tidy up your markup before sending out your portfolio will help impress the reviewer. This is especially important if the reviewer is technical. I always view source on portfolios when reviewing job applicants.
The three most important things that we can learn from Isaac's portfolio...
1. Grab people's attention
The first time I saw Isaac's portfolio I immediately shared the link with a few friends and workmates. Every person I showed it to had the same reaction when they opened the link and saw the animated face: WOW! Then they opened up Chrome dev tools to see how he did it, and sure enough it's all hand coded HTML/CSS/JS, with some help from Archtext.js
Isaac's portfolio catches your attention and grabs you in right away. After you see the face you just have to explore more. A great way to get people to explore your work (or product!).
2. Create something that's memorable
When talking about Isaac's work in conversations with people, they'd say, "oh, you mean the guy with the animated face on his portfolio?". They'd always remember him by it. Isaac created something so unique that it's unforgettable. Creating some aspect of your portfolio that's memorable is a great way to stand out from the crowd.
3. Tell your story uniquely
Isaac's story of dropping out of school when he was 17 to pursue his passion of being a designer is super motivating. Highlighting any aspects of your own story that show your hustle and passion will help paint a picture of your character. Whether it was being self taught, working on projects in evenings, or how you got your first client, show some passion in your profile or about page. The more unique it is, the more memorable it will be.