Introducing Jekyll Now
Jekyll is a static site generator that’s perfect for GitHub hosted blogs. (it powers this blog!)
Jekyll Now makes it easier to create a Jekyll blog, by eliminating a lot of the up front setup.

- You don’t need to touch the command line
- You don’t need to install/configure ruby, rvm/rbenv, ruby gems
- You don’t need to install runtime dependancies like markdown processors, Pygments, etc
- It’s easy to try out, you can just delete your forked repository if you don’t like it
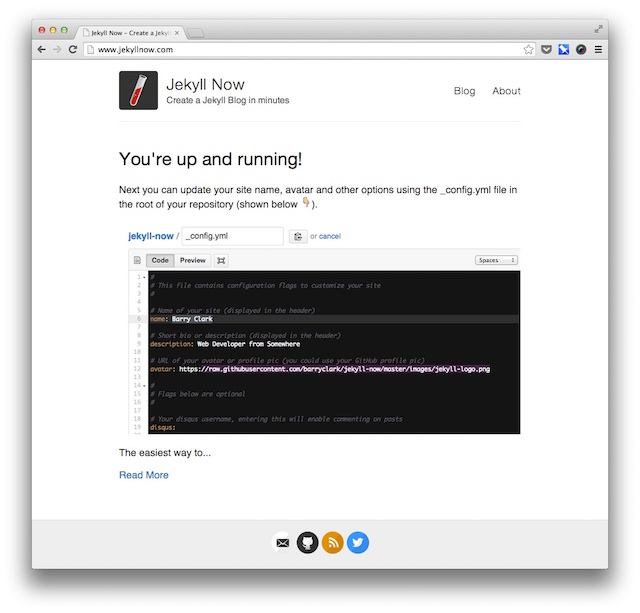
- In a few minutes you’ll be set up with a minimal, responsive blog just like this one—giving you more time to spend on making your blog awesome!
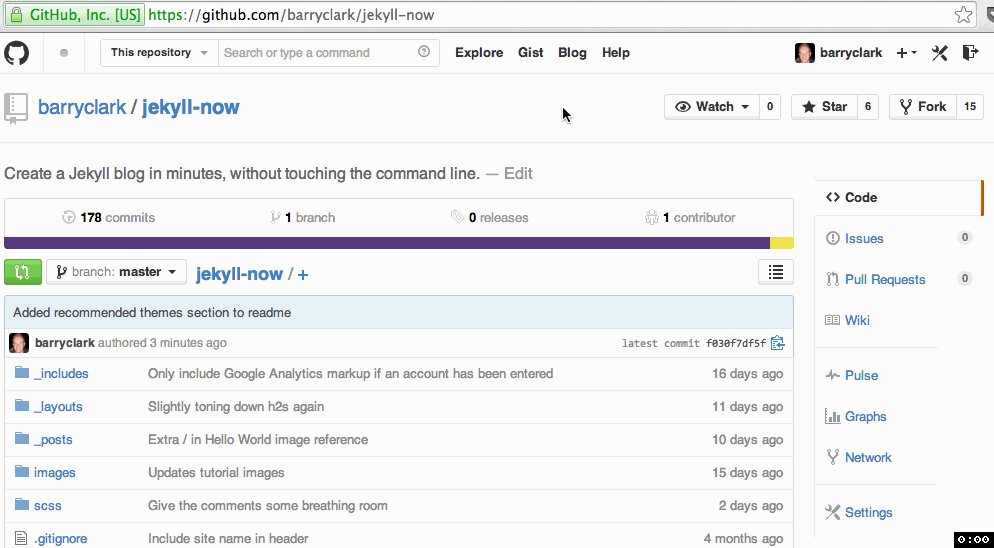
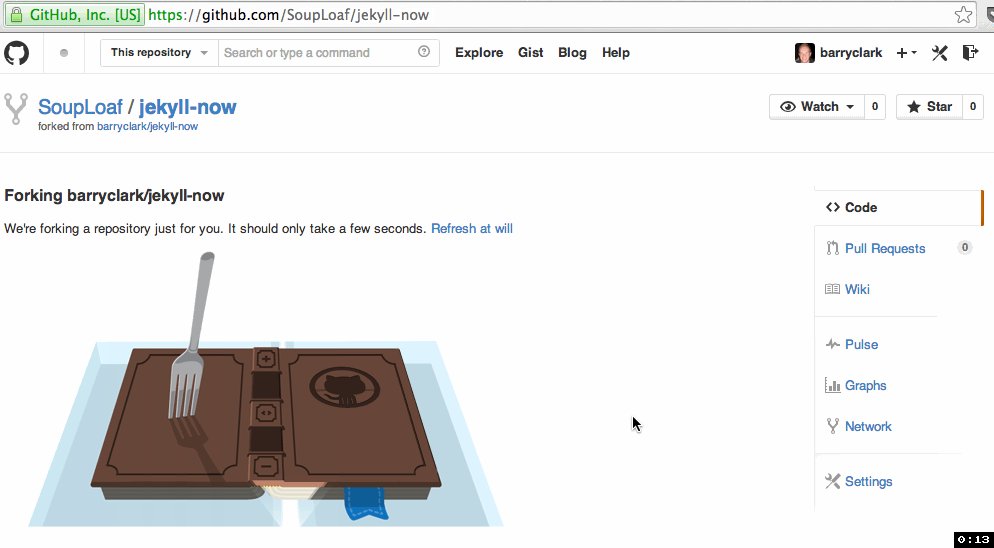
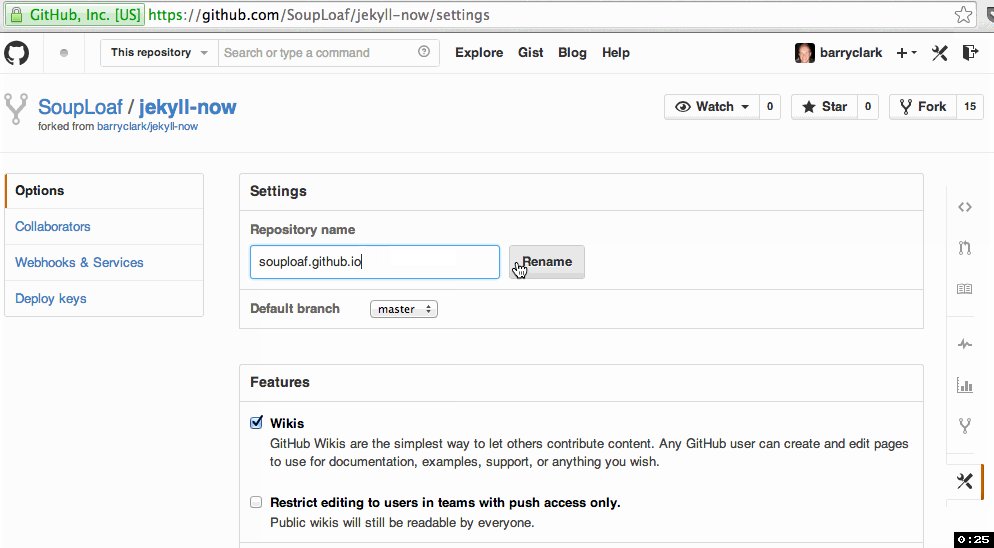
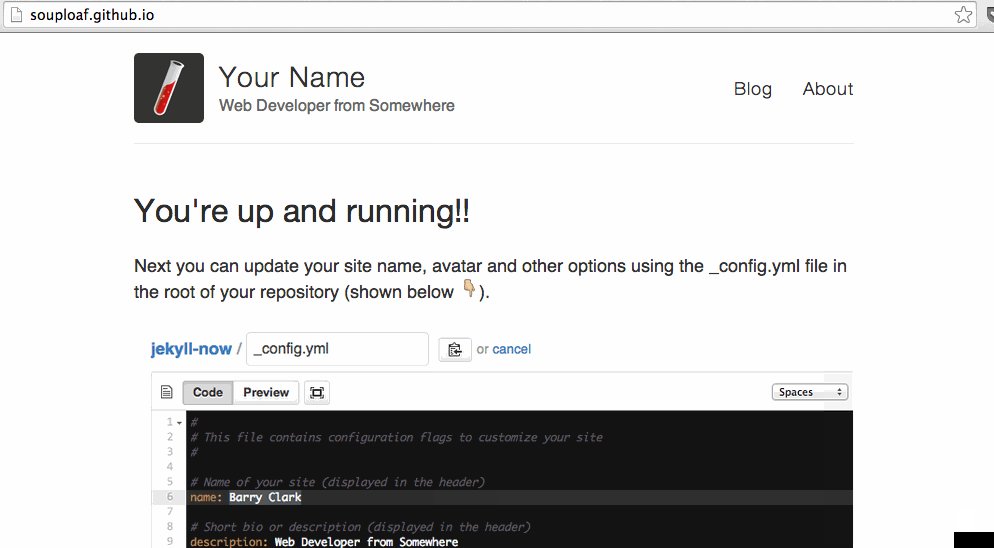
Create a blog in 30 seconds

Jekyll Now Features
✓ Command-line free fork-first workflow, using GitHub.com to create, customize and post to your blog
✓ Fully responsive and mobile optimized base theme
✓ Sass/Coffeescript support using Jekyll 2.0
✓ Free hosting on your GitHub Pages user site
✓ Markdown blogging
✓ Syntax highlighting
✓ Disqus commenting
✓ Google Analytics integration
✓ SVG social icons for your footer
✓ 3 http requests, including your avatar
✘ No installing dependancies
✘ No need to set up local development
✘ No configuring plugins
✘ No need to spend time on theming
✘ More time to code other things … wait ✓!
Quick Start walkthrough on the Jekyll Now GitHub repository.